
Peut être utilisez vous des webfonts pour votre site. Ces polices permettent d'embellir un peu votre site, tout en le rendant plus personnel.
Néanmoins, pour que l'internaute puisse les voir, son navigateur doit (forcement) les télécharger. A cette occasion, on peut perdre un peu de vitesse de chargement du site. Se pose alors la question de l'optimisation. Comme pour les
sprites css (permettent d'optimiser le chargement de votre site), il existe un outil assez simple à prendre en main.
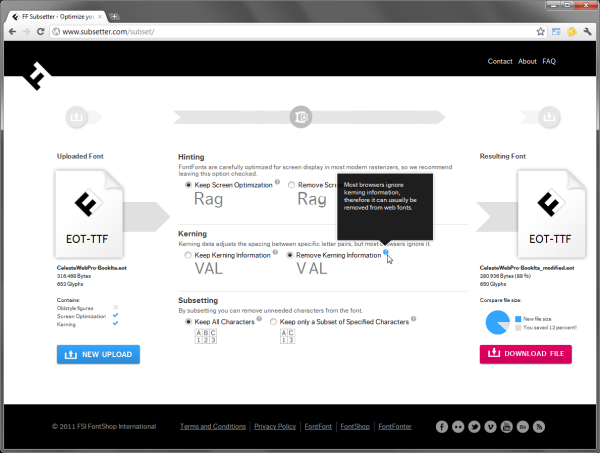
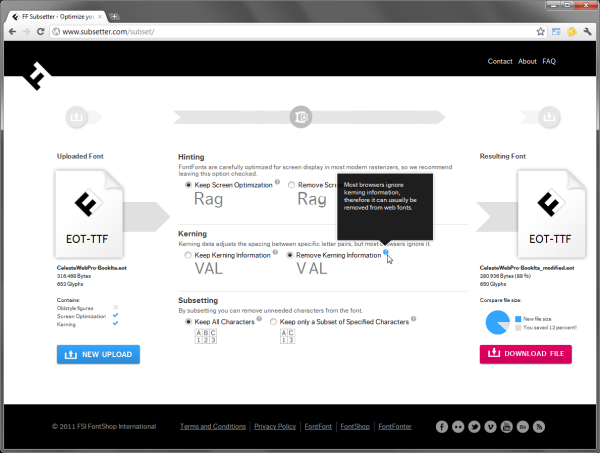
Subsetter vous propose donc d'optimiser vos webfonts afin de rendre vos polices plus légères. Et un site qui se charge vite, c'est un site qui plait davantage ;)
Il vous suffit d'uploader votre police via le site, et de récupérer le fichier optimisé. Après l'upload, vous êtes amené à personnaliser la police, via la suppression des caractères non utilisés.
Sur Geekndev, 2 webfonts sont utilisées, dont 1 via google fonts. Et vous, utilisez-vous des webfonts sur votre site ? Et pourquoi ?
 Peut être utilisez vous des webfonts pour votre site. Ces polices permettent d'embellir un peu votre site, tout en le rendant plus personnel.
Néanmoins, pour que l'internaute puisse les voir, son navigateur doit (forcement) les télécharger. A cette occasion, on peut perdre un peu de vitesse de chargement du site. Se pose alors la question de l'optimisation. Comme pour les sprites css (permettent d'optimiser le chargement de votre site), il existe un outil assez simple à prendre en main.
Subsetter vous propose donc d'optimiser vos webfonts afin de rendre vos polices plus légères. Et un site qui se charge vite, c'est un site qui plait davantage ;)
Il vous suffit d'uploader votre police via le site, et de récupérer le fichier optimisé. Après l'upload, vous êtes amené à personnaliser la police, via la suppression des caractères non utilisés.
Sur Geekndev, 2 webfonts sont utilisées, dont 1 via google fonts. Et vous, utilisez-vous des webfonts sur votre site ? Et pourquoi ?
Peut être utilisez vous des webfonts pour votre site. Ces polices permettent d'embellir un peu votre site, tout en le rendant plus personnel.
Néanmoins, pour que l'internaute puisse les voir, son navigateur doit (forcement) les télécharger. A cette occasion, on peut perdre un peu de vitesse de chargement du site. Se pose alors la question de l'optimisation. Comme pour les sprites css (permettent d'optimiser le chargement de votre site), il existe un outil assez simple à prendre en main.
Subsetter vous propose donc d'optimiser vos webfonts afin de rendre vos polices plus légères. Et un site qui se charge vite, c'est un site qui plait davantage ;)
Il vous suffit d'uploader votre police via le site, et de récupérer le fichier optimisé. Après l'upload, vous êtes amené à personnaliser la police, via la suppression des caractères non utilisés.
Sur Geekndev, 2 webfonts sont utilisées, dont 1 via google fonts. Et vous, utilisez-vous des webfonts sur votre site ? Et pourquoi ?



















