
L'optimisation d'un site internet passe par de (très) nombreuses étapes. Parmi celles-ci l'utilisation des sprites css vous permet d'accélèrer le chargement de votre page, en regroupant toutes les images background en une seule image (bon. il ne faut pas non plus avoir une image de 10mo hein)
L'inconvénient majeur des sprites est que cette technique est
grave relou peu agréable : regrouper vos images, identifier les positions x et y pour règler le background-position... Bref: un peu prise de tête.
C'est pour cela que
SpriteCow a été conçu : vous simplifier les sprites :)
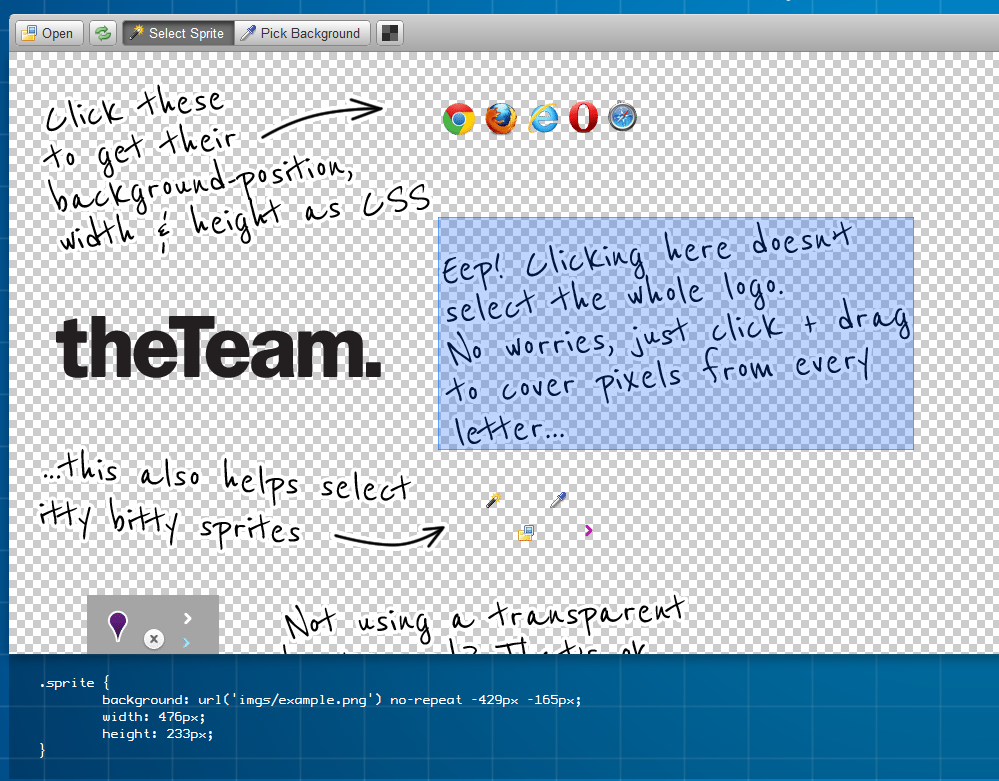
Il vous suffit d'ajouter vos images, puis de sélectionner une zone pour en obtenir les coordonées x et y.

Un outil à conserver à portée de main!