10 outils pour tester votre site sous différents navigateurs
August 1, 2011
Compte tenu du fait que les développeurs de navigateurs font un peu ce qu'ils veulent (sans compter les développeurs de sites internet qui créent leurs propres doctypes... poke @zuckerberg), il est souvent (hélas!) obligatoire de tester son site sous les différents navigateurs réputés "grand public" (écartons de cette considération le test sous lynx...).
Voici 10 outils qui vous permettront de voir ce que donne votre site sous chacun de ces navigateurs.
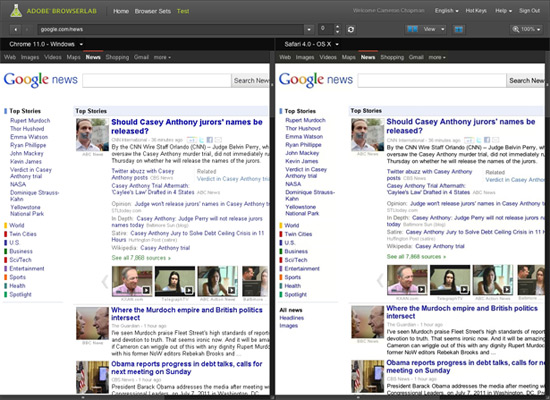
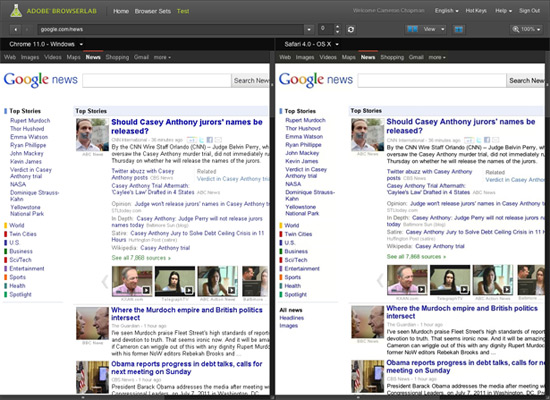
Adobe BrowserLab
Adobe BrowserLab est un outil de compatibilité inter-navigateur libre, qui vous permet de tester un certain nombre de navigateurs modernes, y compris les différentes versions de Chrome, Safari, IE et Firefox. Le service peut accéder à des pages dynamiques à travers le Web, ou des pages locales via Firebug ou Adobe Dreamweaver CS5. Vous pouvez choisir vous même les différents navigateurs à tester.
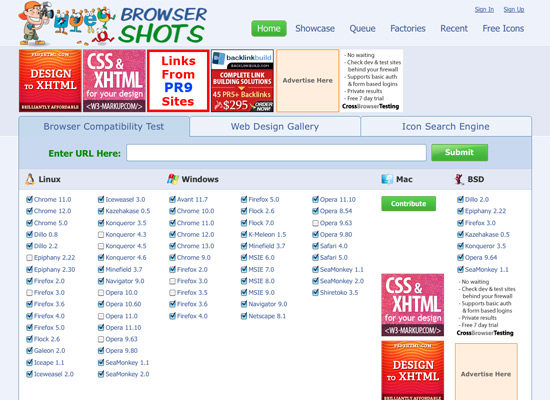
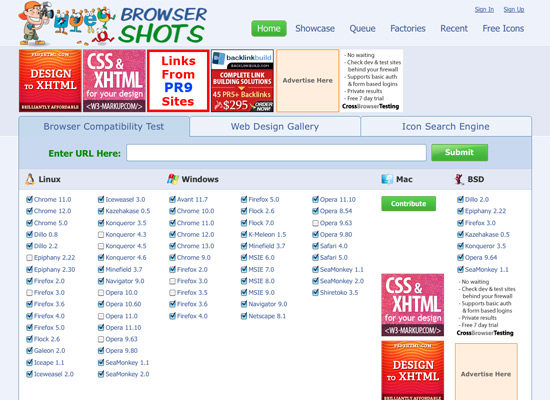
 Browsershots
Browsershots est probablement l'outil de test le plus complet disponible gratuitement. Il comprend Linux, Windows et les navigateurs BSD. Il comprend également un certain nombre de navigateurs, dont vous n'avez probablement jamais entendu parler de (comme Galeon, Iceape, kazehakase et Epiphany). Pour la plupart, des tests Browsershots sur la version la plus récente de chaque navigateur suffiront.
Néanmoins, plus vous testerez de navigateurs, plus lentement il affichera les résultats. Donc, il vaudra sûrement mieux s'en tenir aux principaux navigateurs.
Browsershots
Browsershots est probablement l'outil de test le plus complet disponible gratuitement. Il comprend Linux, Windows et les navigateurs BSD. Il comprend également un certain nombre de navigateurs, dont vous n'avez probablement jamais entendu parler de (comme Galeon, Iceape, kazehakase et Epiphany). Pour la plupart, des tests Browsershots sur la version la plus récente de chaque navigateur suffiront.
Néanmoins, plus vous testerez de navigateurs, plus lentement il affichera les résultats. Donc, il vaudra sûrement mieux s'en tenir aux principaux navigateurs.
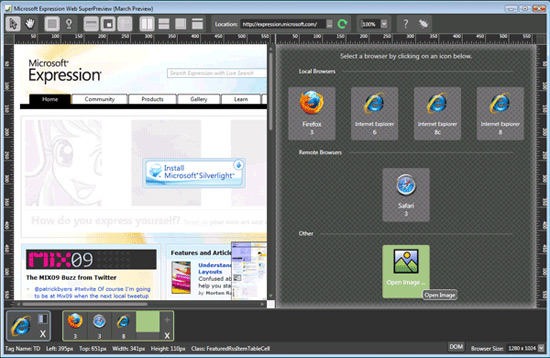
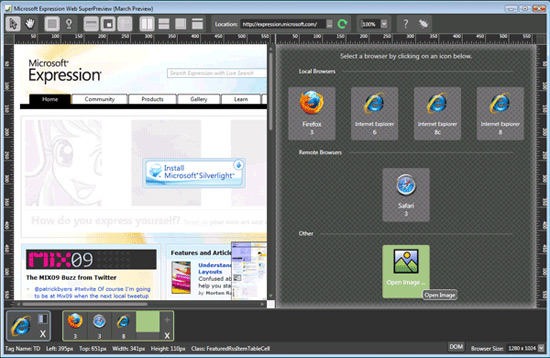
 SuperPreview (une version gratuite, et une payante)
SuperPreview est une offre de Microsoft (et il est compatible uniquement avec Windows).
SuperPreview, dans son offre d'essai, est livré avec 60 jours de services de "cloud computing", avant de ne devoir soit l'acheter, soit utiliser une version bridée ( à savoir limitée aux navigateurs installés sur votre bécane et les IE 6-9). Malheureusement, il n'existe pas de support pour Opera, qu'il soit installé localement ou "on the cloud". Au final, donc, un outil pour tester votre site sur tous les IE (ce qui résoudra certainement la majeure partie de vos problèmes...)
SuperPreview (une version gratuite, et une payante)
SuperPreview est une offre de Microsoft (et il est compatible uniquement avec Windows).
SuperPreview, dans son offre d'essai, est livré avec 60 jours de services de "cloud computing", avant de ne devoir soit l'acheter, soit utiliser une version bridée ( à savoir limitée aux navigateurs installés sur votre bécane et les IE 6-9). Malheureusement, il n'existe pas de support pour Opera, qu'il soit installé localement ou "on the cloud". Au final, donc, un outil pour tester votre site sur tous les IE (ce qui résoudra certainement la majeure partie de vos problèmes...)
 Lunascape 6
Lunascape est un navigateur triple-moteur pour Windows. Il fonctionne en utilisant Trident (IE), Gecko (Firefox) et WebKit (Chrome et Safari), de sorte que vous pouvez voir à quoi ressemble votre site, sous les différents moteurs, côte à côte. Un avantage majeur est que vous obtenez l'aperçu de votre site instantanément, dans les trois moteurs de rendu.
Lunascape 6
Lunascape est un navigateur triple-moteur pour Windows. Il fonctionne en utilisant Trident (IE), Gecko (Firefox) et WebKit (Chrome et Safari), de sorte que vous pouvez voir à quoi ressemble votre site, sous les différents moteurs, côte à côte. Un avantage majeur est que vous obtenez l'aperçu de votre site instantanément, dans les trois moteurs de rendu.
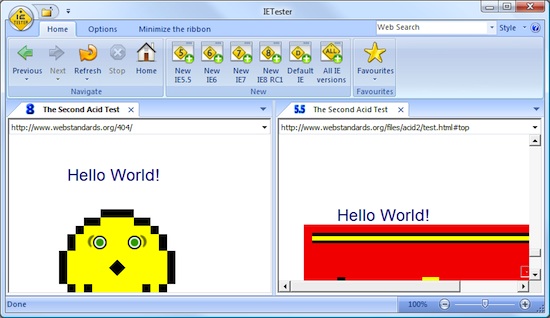
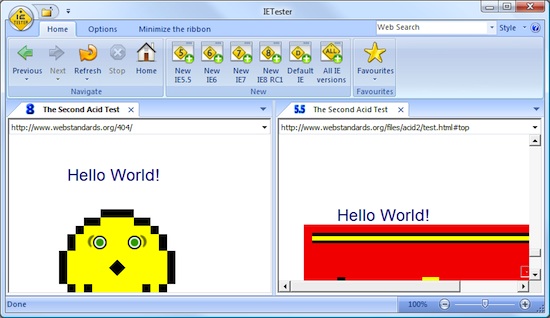
 IE Tester
IETester est un logiciel gratuit (tant pour un usage personnel que professionnel) du navigateur pour Windows, qui vous permet d'avoir le rendu et les moteurs JavaScript de IE10, IE9, IE8, IE7, IE6 et IE5.5 sur Windows 7, Vista et XP. Seule une version alpha de l'outil est disponible. Windows 7, Windows Vista ou Windows XP avec au minimum IE7 sont nécessaires pour exécuter l'outil.
IE Tester
IETester est un logiciel gratuit (tant pour un usage personnel que professionnel) du navigateur pour Windows, qui vous permet d'avoir le rendu et les moteurs JavaScript de IE10, IE9, IE8, IE7, IE6 et IE5.5 sur Windows 7, Vista et XP. Seule une version alpha de l'outil est disponible. Windows 7, Windows Vista ou Windows XP avec au minimum IE7 sont nécessaires pour exécuter l'outil.
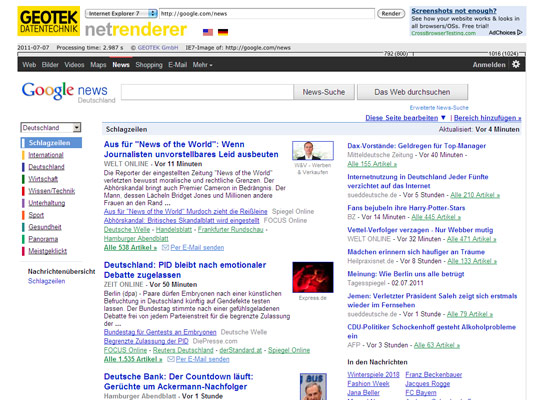
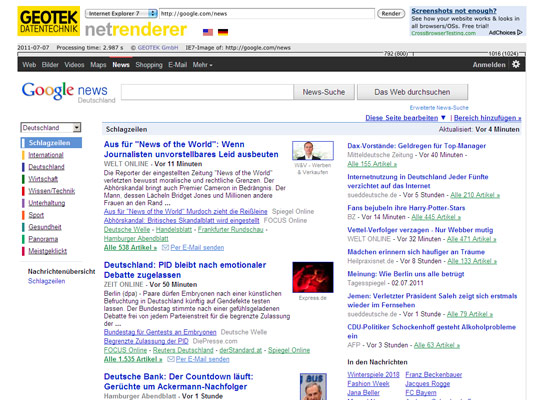
 IE NetRenderer
IE NetRenderer vous permet de vérifier la compatibilité de votre site avec Internet Explorer versions 5.5 à 9. Vous devrez vérifier chaque version individuellement, mais le service est gratuit.
IE NetRenderer
IE NetRenderer vous permet de vérifier la compatibilité de votre site avec Internet Explorer versions 5.5 à 9. Vous devrez vérifier chaque version individuellement, mais le service est gratuit.
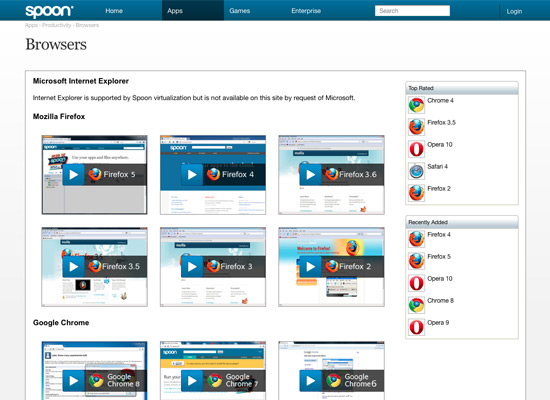
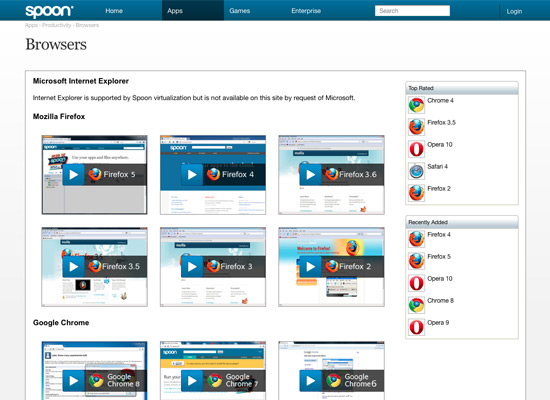
 Spoon
Spoon est un service d'émulation d'application. Il fournit des versions libres de Firefox, Chrome, Opera et Safari pour les utilisateurs Windows. Un certain nombre de versions de chaque navigateur est inclus: Firefox 2-5, 4-8 Chrome, Safari et Opera 3-5 9-10. Mauvaises nouvelles: Internet Explorer est supporté par la virtualisation Spoon, mais n'est pas disponible, à la demande de Microsoft.
Spoon
Spoon est un service d'émulation d'application. Il fournit des versions libres de Firefox, Chrome, Opera et Safari pour les utilisateurs Windows. Un certain nombre de versions de chaque navigateur est inclus: Firefox 2-5, 4-8 Chrome, Safari et Opera 3-5 9-10. Mauvaises nouvelles: Internet Explorer est supporté par la virtualisation Spoon, mais n'est pas disponible, à la demande de Microsoft.
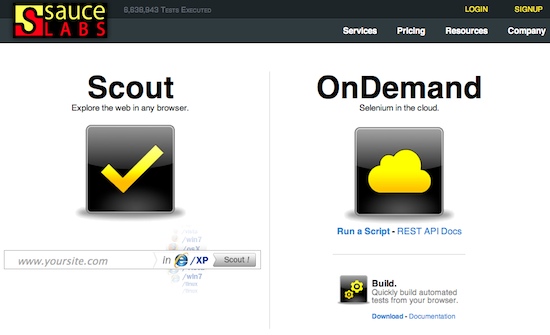
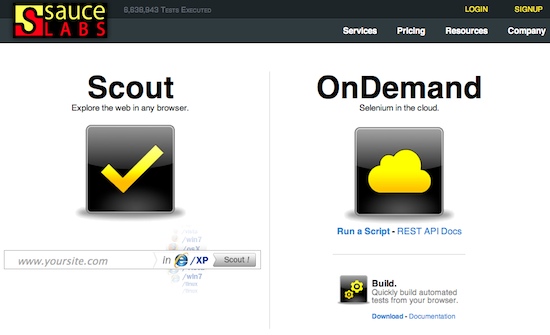
 Sauce Labs (gratuit, et version payante)
Sauce Labs fournit beaucoup d'options, de navigateurs et de systèmes d'exploitation différents. Il enregistre également une vidéo de votre session. Le service offre 200 minutes gratuites par mois de tests, et vous permet de construire rapidement des tests automatisés à partir de votre navigateur.
Sauce Labs (gratuit, et version payante)
Sauce Labs fournit beaucoup d'options, de navigateurs et de systèmes d'exploitation différents. Il enregistre également une vidéo de votre session. Le service offre 200 minutes gratuites par mois de tests, et vous permet de construire rapidement des tests automatisés à partir de votre navigateur.
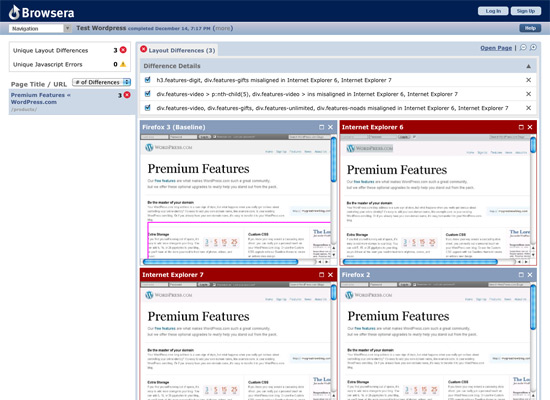
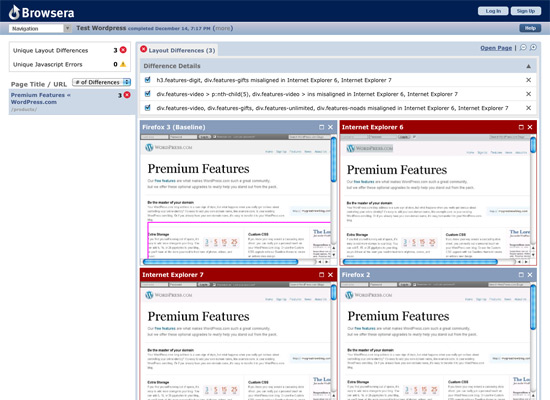
 Browsera (gratuit et version payante)
Browsera fournit des tests de compatibilité automatisés. Il met automatiquement en évidence les différences entre les navigateurs, simplifiant ainsi le processus de test. Il détecte également les erreurs JavaScript, et la version commerciale permet de tester des pages nécessitant une authentification. Il peut aussi tester des pages dynamiques.
Le plan gratuit inclut un nombre limité de navigateurs, et impose de faibles résolutions d'écran. Les plans payants commencent à 39 $ pour un seul projet, et 49 $ à 99 $ pour les abonnements mensuels, supportant plus de navigateurs, de plus hautes résolutions.
Browsera (gratuit et version payante)
Browsera fournit des tests de compatibilité automatisés. Il met automatiquement en évidence les différences entre les navigateurs, simplifiant ainsi le processus de test. Il détecte également les erreurs JavaScript, et la version commerciale permet de tester des pages nécessitant une authentification. Il peut aussi tester des pages dynamiques.
Le plan gratuit inclut un nombre limité de navigateurs, et impose de faibles résolutions d'écran. Les plans payants commencent à 39 $ pour un seul projet, et 49 $ à 99 $ pour les abonnements mensuels, supportant plus de navigateurs, de plus hautes résolutions.
 Browserling (gratuit et version payante)
Browserling est une application de test cross-browser relativement nouveau . Il supporte un nombre limité de navigateurs (et pas forcément les dernières versions), ce qui rend son usage limité. Il est encore en beta.
La version gratuite est limitée à une session de cinq minutes, et la version développeur est à 20 $ par mois sans limite de temps.
Browserling (gratuit et version payante)
Browserling est une application de test cross-browser relativement nouveau . Il supporte un nombre limité de navigateurs (et pas forcément les dernières versions), ce qui rend son usage limité. Il est encore en beta.
La version gratuite est limitée à une session de cinq minutes, et la version développeur est à 20 $ par mois sans limite de temps.
 Pour ma part, ma préférence va à Adobe BrowserLab, qui fait ce qu'il a à faire, gratuitement.
Et vous, une préférence ?
Pour ma part, ma préférence va à Adobe BrowserLab, qui fait ce qu'il a à faire, gratuitement.
Et vous, une préférence ?
 Browsershots
Browsershots est probablement l'outil de test le plus complet disponible gratuitement. Il comprend Linux, Windows et les navigateurs BSD. Il comprend également un certain nombre de navigateurs, dont vous n'avez probablement jamais entendu parler de (comme Galeon, Iceape, kazehakase et Epiphany). Pour la plupart, des tests Browsershots sur la version la plus récente de chaque navigateur suffiront.
Néanmoins, plus vous testerez de navigateurs, plus lentement il affichera les résultats. Donc, il vaudra sûrement mieux s'en tenir aux principaux navigateurs.
Browsershots
Browsershots est probablement l'outil de test le plus complet disponible gratuitement. Il comprend Linux, Windows et les navigateurs BSD. Il comprend également un certain nombre de navigateurs, dont vous n'avez probablement jamais entendu parler de (comme Galeon, Iceape, kazehakase et Epiphany). Pour la plupart, des tests Browsershots sur la version la plus récente de chaque navigateur suffiront.
Néanmoins, plus vous testerez de navigateurs, plus lentement il affichera les résultats. Donc, il vaudra sûrement mieux s'en tenir aux principaux navigateurs.
 SuperPreview (une version gratuite, et une payante)
SuperPreview est une offre de Microsoft (et il est compatible uniquement avec Windows).
SuperPreview, dans son offre d'essai, est livré avec 60 jours de services de "cloud computing", avant de ne devoir soit l'acheter, soit utiliser une version bridée ( à savoir limitée aux navigateurs installés sur votre bécane et les IE 6-9). Malheureusement, il n'existe pas de support pour Opera, qu'il soit installé localement ou "on the cloud". Au final, donc, un outil pour tester votre site sur tous les IE (ce qui résoudra certainement la majeure partie de vos problèmes...)
SuperPreview (une version gratuite, et une payante)
SuperPreview est une offre de Microsoft (et il est compatible uniquement avec Windows).
SuperPreview, dans son offre d'essai, est livré avec 60 jours de services de "cloud computing", avant de ne devoir soit l'acheter, soit utiliser une version bridée ( à savoir limitée aux navigateurs installés sur votre bécane et les IE 6-9). Malheureusement, il n'existe pas de support pour Opera, qu'il soit installé localement ou "on the cloud". Au final, donc, un outil pour tester votre site sur tous les IE (ce qui résoudra certainement la majeure partie de vos problèmes...)
 Lunascape 6
Lunascape est un navigateur triple-moteur pour Windows. Il fonctionne en utilisant Trident (IE), Gecko (Firefox) et WebKit (Chrome et Safari), de sorte que vous pouvez voir à quoi ressemble votre site, sous les différents moteurs, côte à côte. Un avantage majeur est que vous obtenez l'aperçu de votre site instantanément, dans les trois moteurs de rendu.
Lunascape 6
Lunascape est un navigateur triple-moteur pour Windows. Il fonctionne en utilisant Trident (IE), Gecko (Firefox) et WebKit (Chrome et Safari), de sorte que vous pouvez voir à quoi ressemble votre site, sous les différents moteurs, côte à côte. Un avantage majeur est que vous obtenez l'aperçu de votre site instantanément, dans les trois moteurs de rendu.
 IE Tester
IETester est un logiciel gratuit (tant pour un usage personnel que professionnel) du navigateur pour Windows, qui vous permet d'avoir le rendu et les moteurs JavaScript de IE10, IE9, IE8, IE7, IE6 et IE5.5 sur Windows 7, Vista et XP. Seule une version alpha de l'outil est disponible. Windows 7, Windows Vista ou Windows XP avec au minimum IE7 sont nécessaires pour exécuter l'outil.
IE Tester
IETester est un logiciel gratuit (tant pour un usage personnel que professionnel) du navigateur pour Windows, qui vous permet d'avoir le rendu et les moteurs JavaScript de IE10, IE9, IE8, IE7, IE6 et IE5.5 sur Windows 7, Vista et XP. Seule une version alpha de l'outil est disponible. Windows 7, Windows Vista ou Windows XP avec au minimum IE7 sont nécessaires pour exécuter l'outil.
 IE NetRenderer
IE NetRenderer vous permet de vérifier la compatibilité de votre site avec Internet Explorer versions 5.5 à 9. Vous devrez vérifier chaque version individuellement, mais le service est gratuit.
IE NetRenderer
IE NetRenderer vous permet de vérifier la compatibilité de votre site avec Internet Explorer versions 5.5 à 9. Vous devrez vérifier chaque version individuellement, mais le service est gratuit.
 Spoon
Spoon est un service d'émulation d'application. Il fournit des versions libres de Firefox, Chrome, Opera et Safari pour les utilisateurs Windows. Un certain nombre de versions de chaque navigateur est inclus: Firefox 2-5, 4-8 Chrome, Safari et Opera 3-5 9-10. Mauvaises nouvelles: Internet Explorer est supporté par la virtualisation Spoon, mais n'est pas disponible, à la demande de Microsoft.
Spoon
Spoon est un service d'émulation d'application. Il fournit des versions libres de Firefox, Chrome, Opera et Safari pour les utilisateurs Windows. Un certain nombre de versions de chaque navigateur est inclus: Firefox 2-5, 4-8 Chrome, Safari et Opera 3-5 9-10. Mauvaises nouvelles: Internet Explorer est supporté par la virtualisation Spoon, mais n'est pas disponible, à la demande de Microsoft.
 Sauce Labs (gratuit, et version payante)
Sauce Labs fournit beaucoup d'options, de navigateurs et de systèmes d'exploitation différents. Il enregistre également une vidéo de votre session. Le service offre 200 minutes gratuites par mois de tests, et vous permet de construire rapidement des tests automatisés à partir de votre navigateur.
Sauce Labs (gratuit, et version payante)
Sauce Labs fournit beaucoup d'options, de navigateurs et de systèmes d'exploitation différents. Il enregistre également une vidéo de votre session. Le service offre 200 minutes gratuites par mois de tests, et vous permet de construire rapidement des tests automatisés à partir de votre navigateur.
 Browsera (gratuit et version payante)
Browsera fournit des tests de compatibilité automatisés. Il met automatiquement en évidence les différences entre les navigateurs, simplifiant ainsi le processus de test. Il détecte également les erreurs JavaScript, et la version commerciale permet de tester des pages nécessitant une authentification. Il peut aussi tester des pages dynamiques.
Le plan gratuit inclut un nombre limité de navigateurs, et impose de faibles résolutions d'écran. Les plans payants commencent à 39 $ pour un seul projet, et 49 $ à 99 $ pour les abonnements mensuels, supportant plus de navigateurs, de plus hautes résolutions.
Browsera (gratuit et version payante)
Browsera fournit des tests de compatibilité automatisés. Il met automatiquement en évidence les différences entre les navigateurs, simplifiant ainsi le processus de test. Il détecte également les erreurs JavaScript, et la version commerciale permet de tester des pages nécessitant une authentification. Il peut aussi tester des pages dynamiques.
Le plan gratuit inclut un nombre limité de navigateurs, et impose de faibles résolutions d'écran. Les plans payants commencent à 39 $ pour un seul projet, et 49 $ à 99 $ pour les abonnements mensuels, supportant plus de navigateurs, de plus hautes résolutions.
 Browserling (gratuit et version payante)
Browserling est une application de test cross-browser relativement nouveau . Il supporte un nombre limité de navigateurs (et pas forcément les dernières versions), ce qui rend son usage limité. Il est encore en beta.
La version gratuite est limitée à une session de cinq minutes, et la version développeur est à 20 $ par mois sans limite de temps.
Browserling (gratuit et version payante)
Browserling est une application de test cross-browser relativement nouveau . Il supporte un nombre limité de navigateurs (et pas forcément les dernières versions), ce qui rend son usage limité. Il est encore en beta.
La version gratuite est limitée à une session de cinq minutes, et la version développeur est à 20 $ par mois sans limite de temps.
 Pour ma part, ma préférence va à Adobe BrowserLab, qui fait ce qu'il a à faire, gratuitement.
Et vous, une préférence ?
Pour ma part, ma préférence va à Adobe BrowserLab, qui fait ce qu'il a à faire, gratuitement.
Et vous, une préférence ?












